
開發工具:
軟體:Dreamweaver CS6
功能:流變格線版面
實用性:★★★★
難易度:★★★
功能:流變格線版面
實用性:★★★★
難易度:★★★
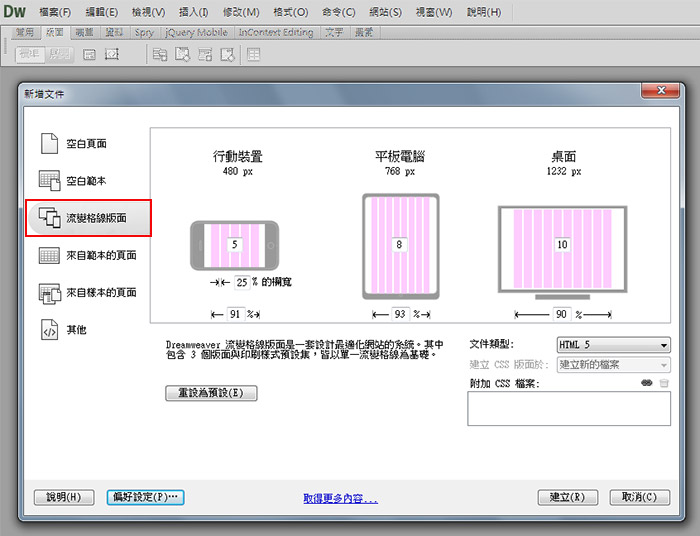
Step1
開啟Dreamweaver CS6,選擇新增檔案,將左邊切換到「流變格線版面」頁籤,接著將文件類型選擇「Html5」,再按「建立」。

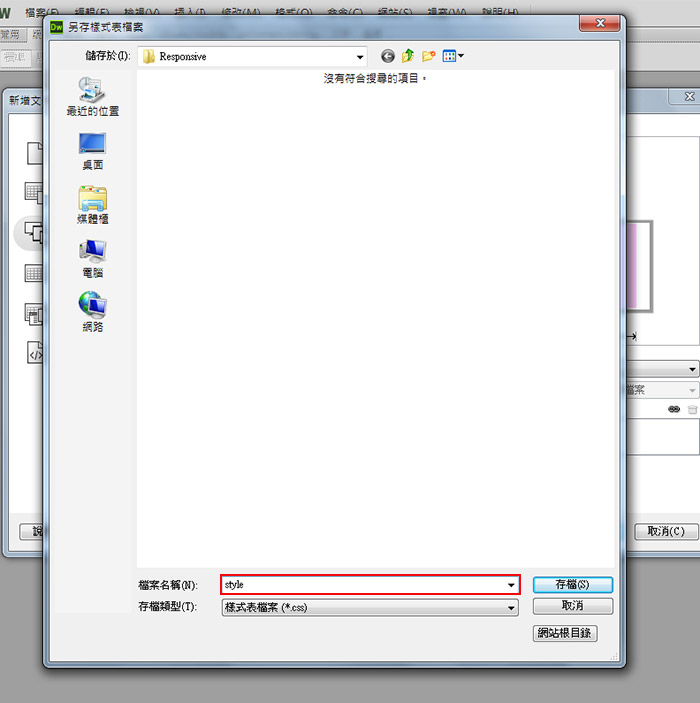
Step2
設定CSS檔案名稱,再按「存檔」。

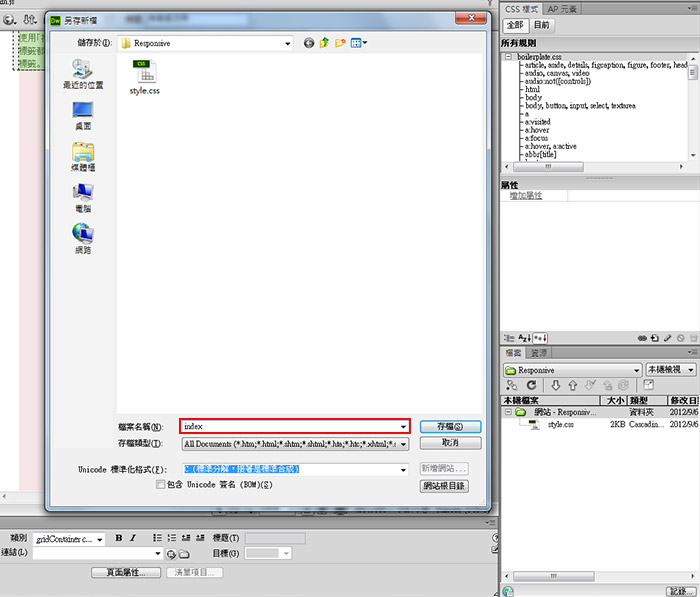
Step3
建立好後,再按全部儲存,設定網頁名稱,再按「存檔」。

Step4
按「複製」,這時DW CS6會把這二個檔案,複製到專案中。

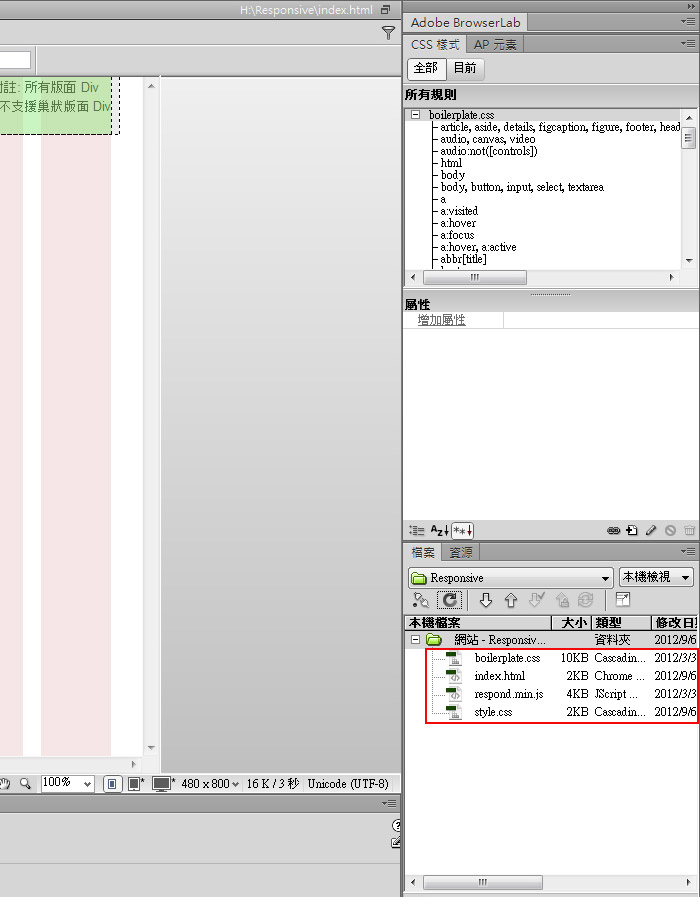
Step5
完成後,在專案的檔案中,就會看到右下的檔案。

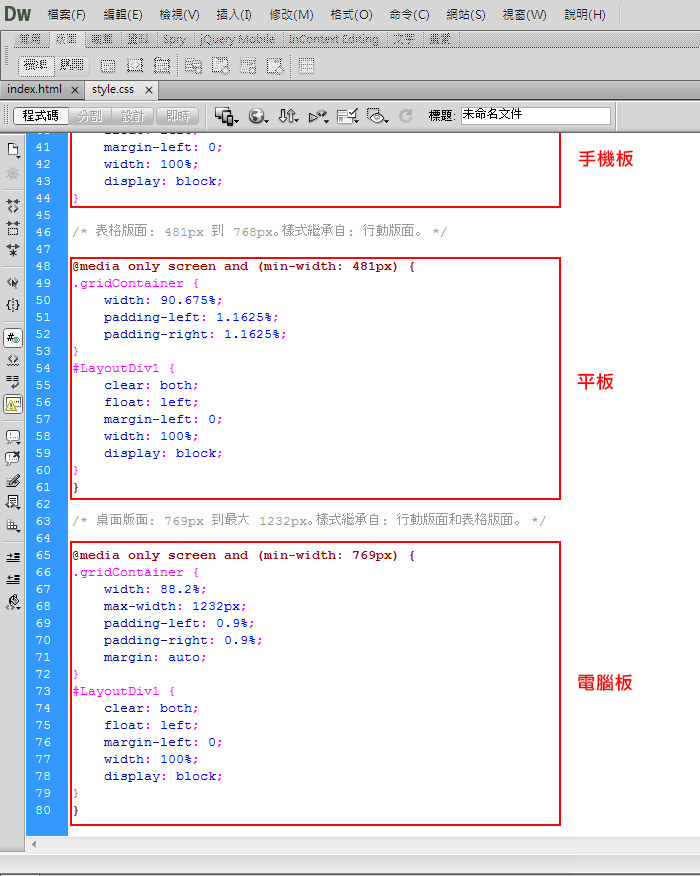
Step6
基本上只需修改html、css檔,在css檔中可看到會有三個一模一樣的樣式名稱,分別則用來設定手機、平板、電腦的版型與樣式。

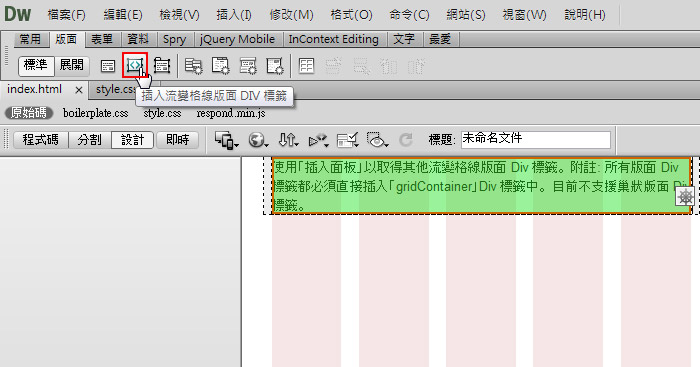
Step7
點上方的工具列,版面 / 插入流變格線版面。

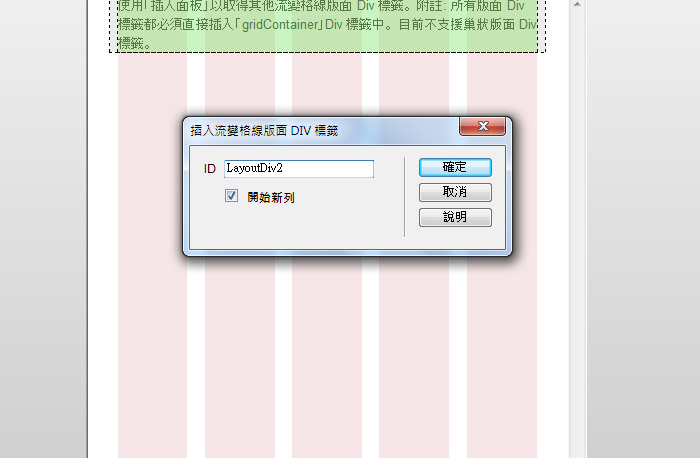
Step8
設定 插入流變格線版面 的ID名稱,其實它就是一般的DIV的標籤而已。

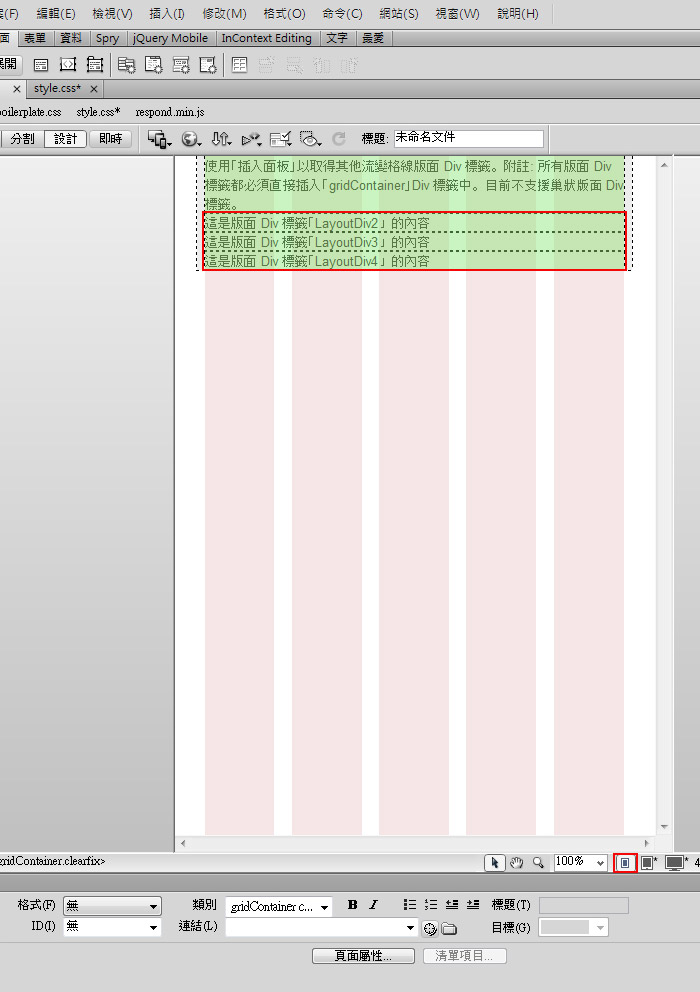
Step9
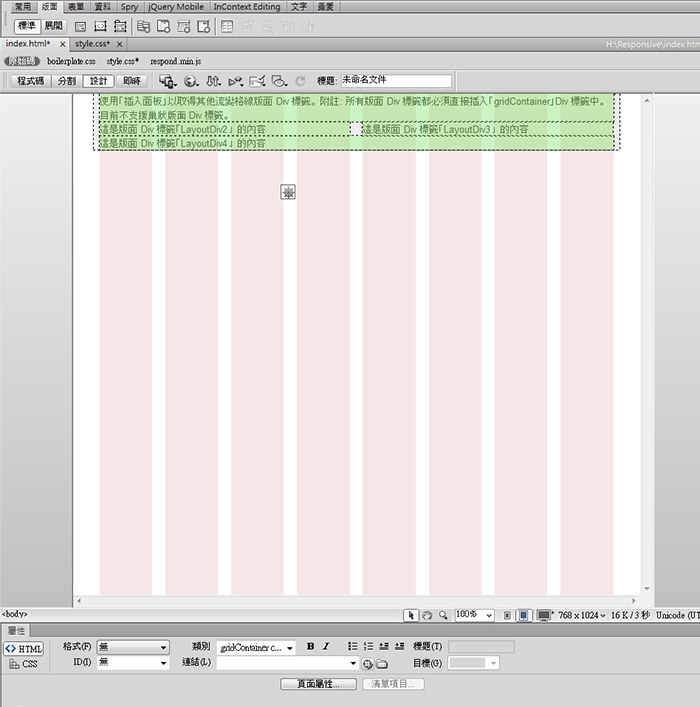
依序的就可建立幾個流變區塊(div區塊),同時在下方會看到,目前的版面狀態是在手機模式下,若希望手機是要用這樣條列式呈現,這樣就已完成一個版型了。

Step10
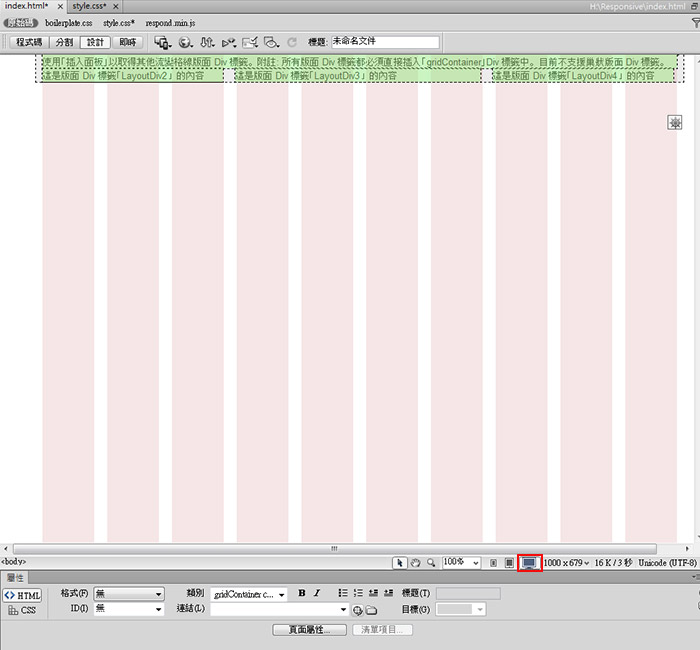
接著切到平板模式,這時就可直接修改Div的區塊大小。

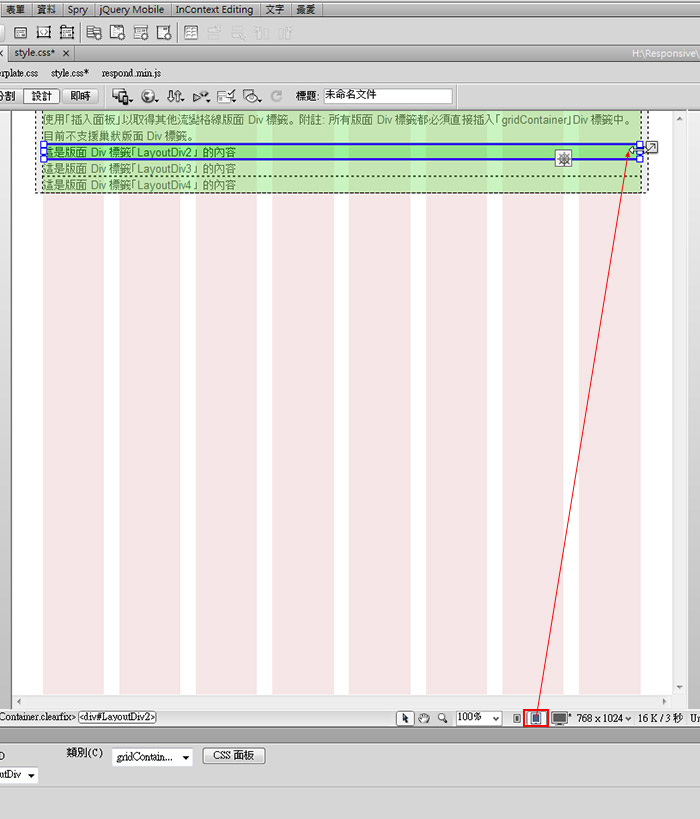
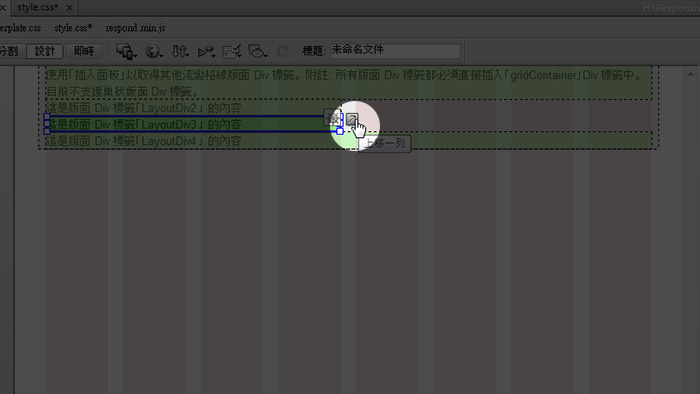
Step11
當把二個都變小時,若要把下方的Div向右排時,只要點一下Div右邊的箭頭,這時區塊就會自動向上靠齊。

Step12
這樣就完成平板版型的樣式啦!

Step13
接著再切到電腦圖示,調整電腦版型所要呈現的樣式。

Step14
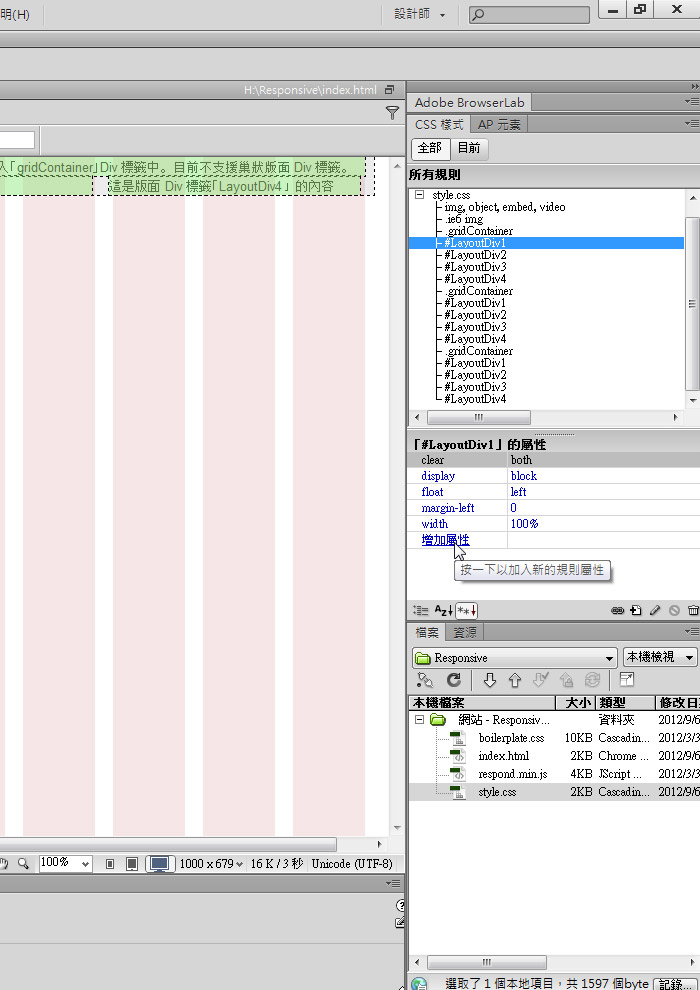
當版型都調整好後,可透過CSS樣式面板,來設定各Div的CSS樣式,這邊梅干建議直接開啟CSS檔修改,會比較方便些。

Step14
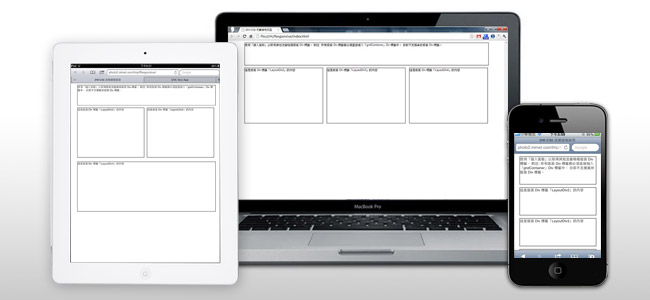
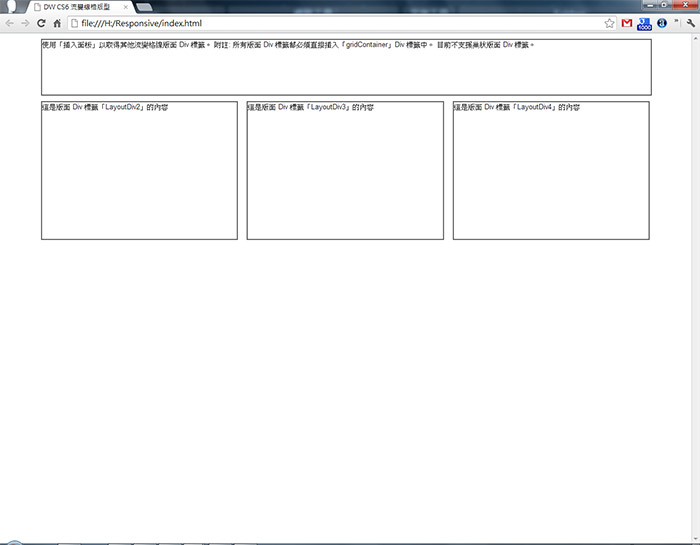
當一切都調整好後,馬上來測試看看。
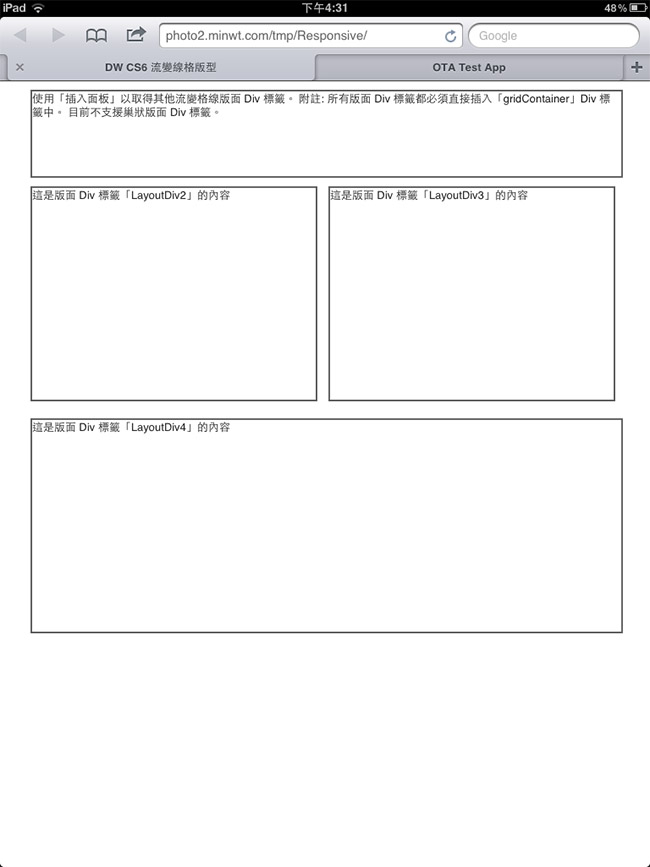
#電腦版

#平版

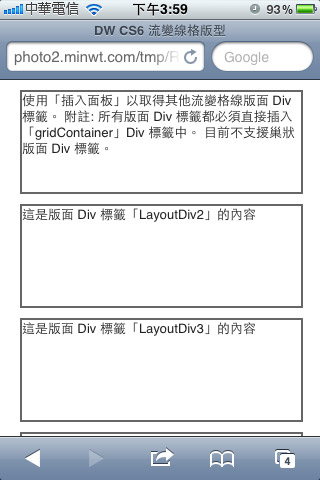
#手機版

是不是超方便的呀!當網頁在不同裝置時,就會自動切換適合的版型,完全不用寫任何的程式碼,由於目前Dreamweaver CS6的「流變格線版面」不支援巢狀式的Div,而這可透過原始碼的方式直接作修改,因此若習慣直接從原始碼進行編輯的朋友們,會覺得更加的得心應手,比用拖拉的方式,和內建的CSS設定面板來的好控制許多,因此若你也是網頁設計從業人員,不坊也抽空試試看吧!
[範例預覽] [範例下載]