
Html5 Video標籤:
支援瀏覽器:IE9、Safari、Firefox、Chrome、Opera
支援裝置:iPhone / iPod / iPad / Android OS
支援格式:mp4(Safari、Chrome)、mov(Safari)、Ogg(Opera、Firefox、Chrome)
相關參數:
支援裝置:iPhone / iPod / iPad / Android OS
支援格式:mp4(Safari、Chrome)、mov(Safari)、Ogg(Opera、Firefox、Chrome)
相關參數:
參 數 |
說 明 |
autoplay |
自動播放(true開啟,flase關閉) |
controls |
控制列(true開啟,flase關閉) |
width |
寬度 |
height |
高度 |
poster |
影片播放前的縮圖 |
src |
影片位置 |
使用方法:
<video src="video.mp4" controls="true" width="300"/>
結果預覽:
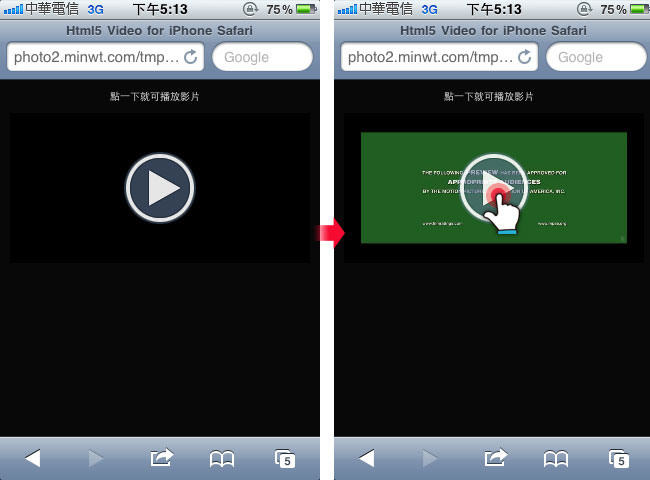
完成後,當開啟有Video的網頁時,Safari就會自動載入影片。

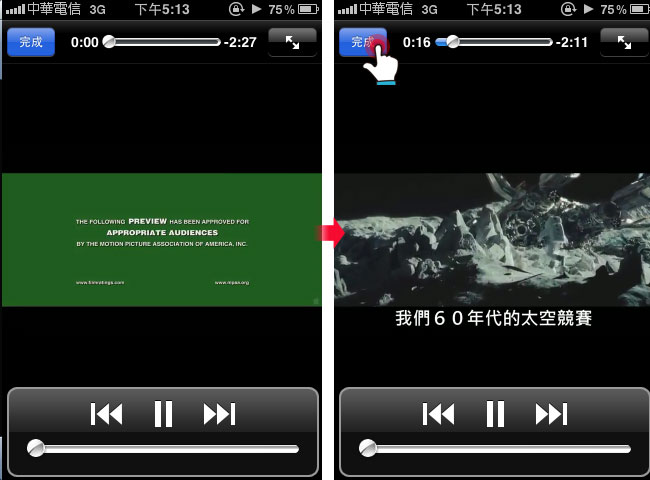
點一下就可開始播放,如要回去原來的網頁,只要點下左上的完成。

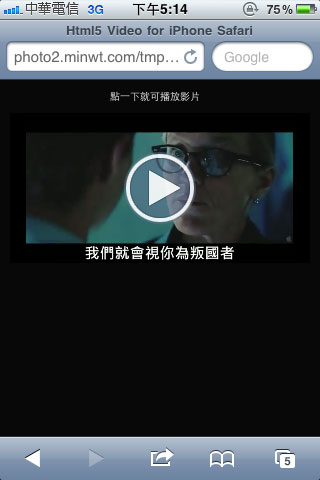
回到原來的網頁後,播放框還會出現剛影片停止的縮圖畫面。

Html5的Video標籤真的方便許多,以前要嵌影片,就要寫一堆的cdoe,現在只要簡單的video的標籤,就可直接嵌入影音檔,更重要的是一般手持裝置也支援,如此一來就方便許多,若格式能更加統一,那做網頁就更方便,不用轉一堆的影音檔了。
[範例下載]