
Pure:
套件名稱:Pure
套件官網:http://purecss.io/
套件官網:http://purecss.io/
進入官網只需複製下方的語法就可使用了,而Pure有個很可愛的地方,就是可依所需載入自已所要的css檔案,以排版來說只載入Grids的話才1KB而已。

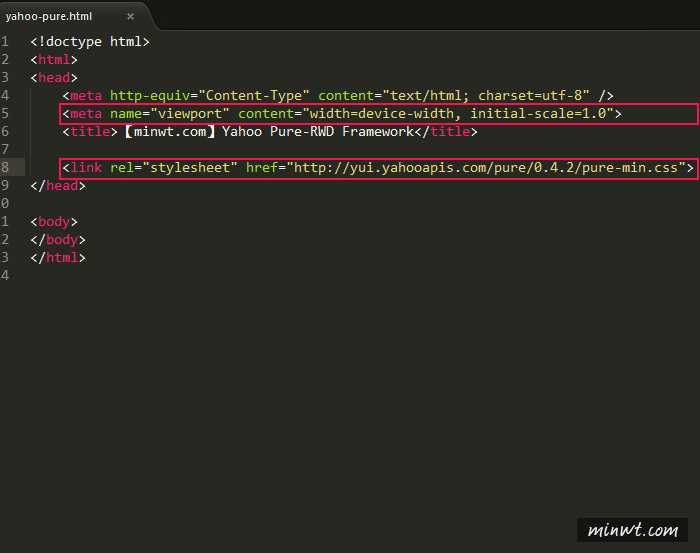
接著將它貼到網頁的header間。

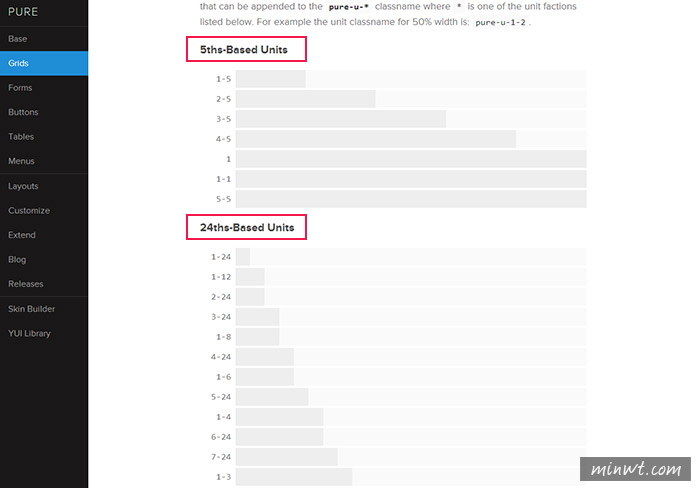
在開始要使用Pure的版型時,要先了解一下它的網頁版型架構,Pure的版型中,有分基本的5欄與24欄二種(Bootstrap是12欄)。

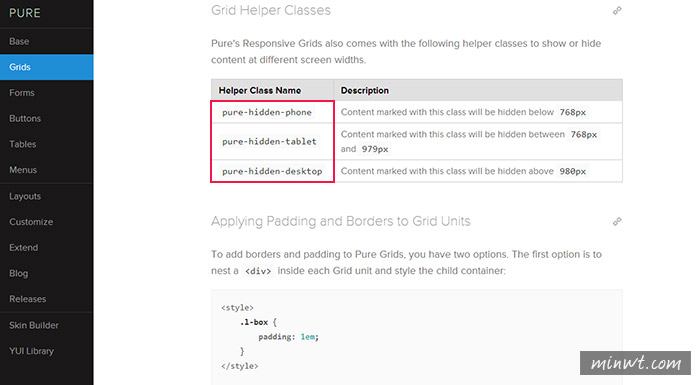
在Pure的隱藏模式共只有三種,分別為手機、平板、桌機。

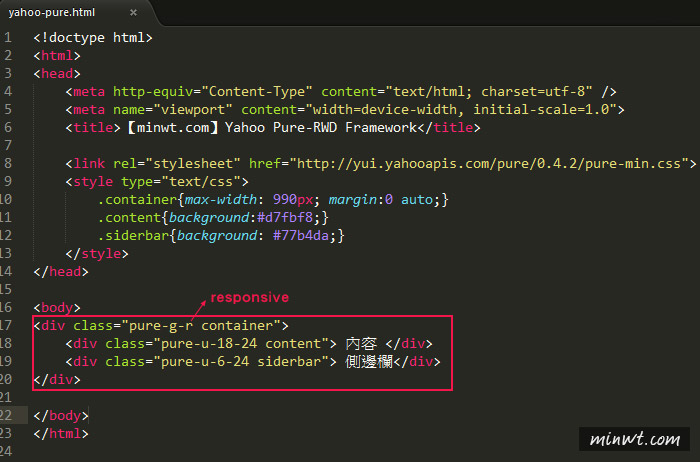
pure-g-r表示該區塊為自適應區塊,而裡面的子層要用pure-u,前面是要佔用的比例,後面是所有的欄位數,以下圖來說18-24指的就是,共有24欄佔了18欄的區塊,而上下二個div加起來也要與總數相符。

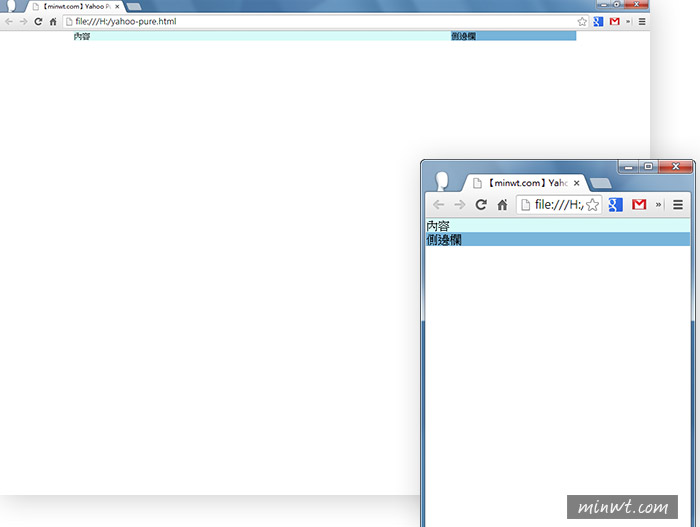
測試一下在大螢幕時,可同時看到左右二欄,縮小時右側邊欄則會向左堆疊靠齊。

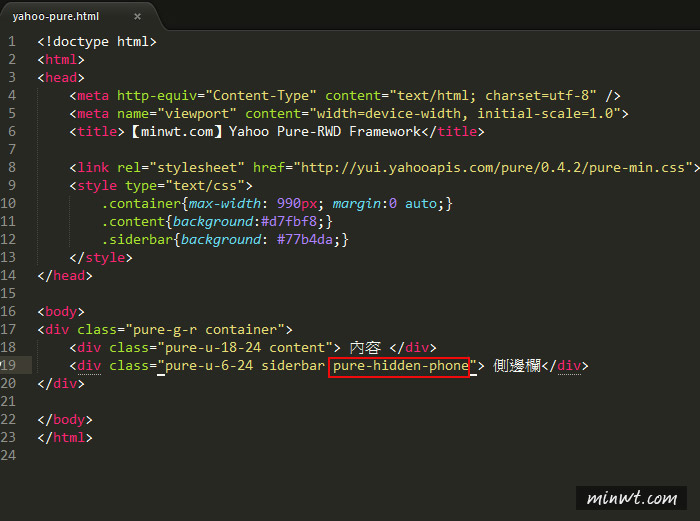
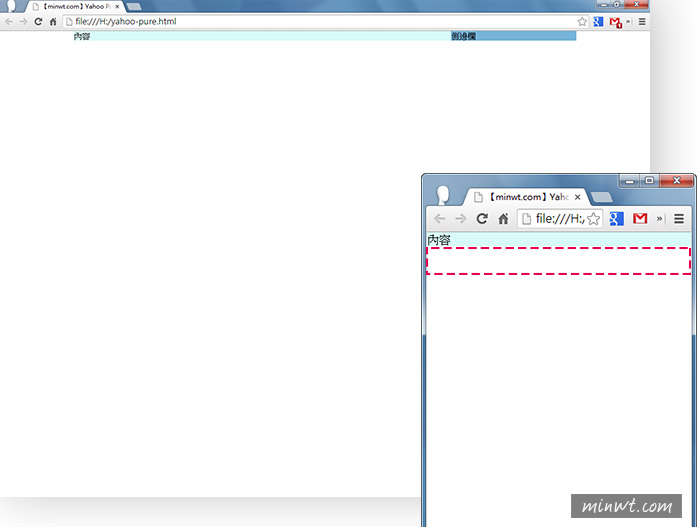
假設若希望手機瀏覽時,側邊欄可以隱藏起來,只要在class後再加pure-hidden-phone就可以了。

這時當縮小螢幕時,側邊欄就會自動的隱藏起來了。

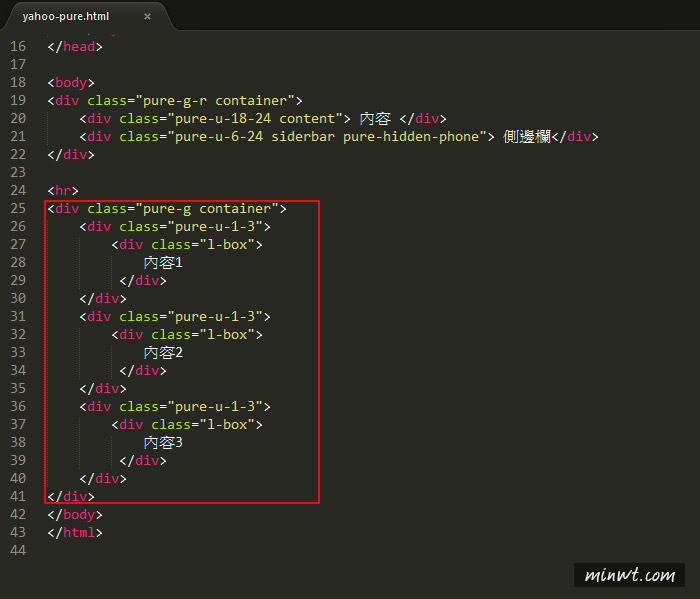
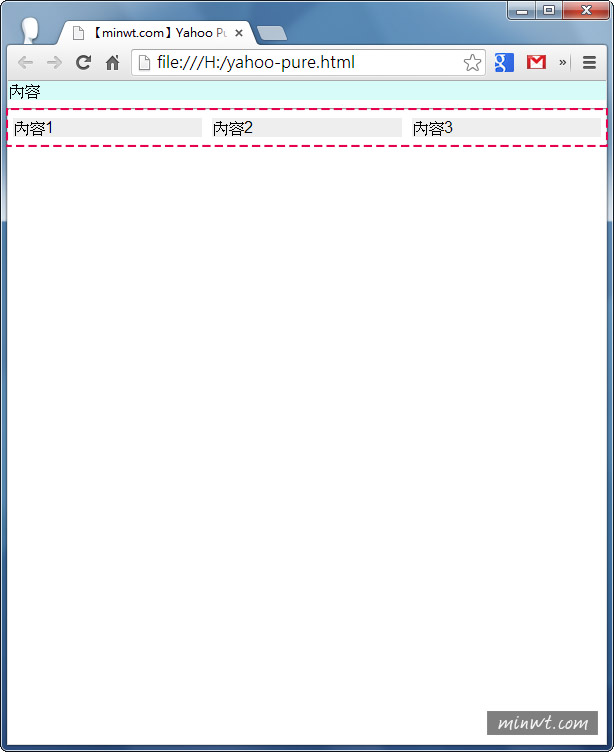
若只是pure-g的話,表示該區塊沒有自適應,而區塊會依照比例同時縮小。

可看到裡面的三小個區塊不會向左堆疊,而是直接等比的縮小。

[範例預覽] | [範例下載]